(2)詳細ページを作成
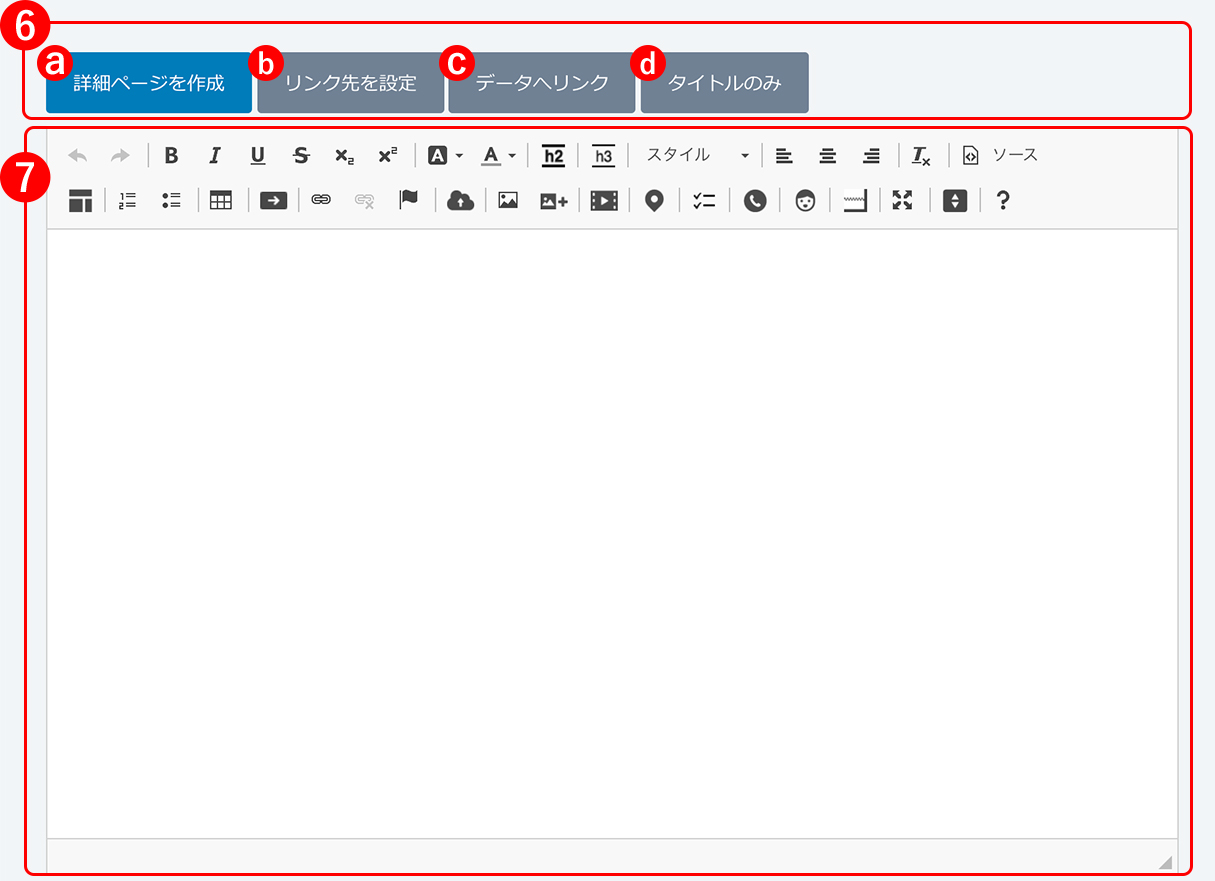
⑥各種コンテンツ設定
ニュースの内容について種別を変更することができます。
ⓐ「詳細ページを作成」ボタン
詳細ページを作成する場合はこのボタンをクリックします。
ⓓ「リンク先を設定」ボタン
詳細ページを作成せず、既存のURLリンク先をタイトルに設定する場合にクリックします。
ⓒ「データへリンク」ボタン
詳細ページを作成せず、PDFや画像などデータにリンクさせることができます
ⓓ「タイトルのみ」ボタン
ページを作成せず、タイトルのみのニュースを発行します。
⑦詳細ページを作成
⑥-ⓐにある「詳細ページを作成」ボタンを選択していただいた場合、⑦版のボードへ記事内容入力を設定ください。 記事の作成方法については下記の「詳細(編集機能)」項目を参照ください。
詳細(編集メニュー)

アンドゥ機能です。元に戻したい場合に利用します。

選択した文字列をボールド文字にします。

選択した文字列をイタリック文字にします。

選択した文字列に下線をつけます。

選択した文字列に取り消し線をつけます。

選択した文字列に上ルビ/下ルビをつけます。

選択した文字列の文字背景色を変更します。

選択した文字列の文字色を変更します。

中見出し(h2)を作成します。

小見出し(h3)を作成します。

選択した文字列の大きさを変更できます。
※文字サイズを別サイズへ変更する際は、変更したい文字列を選択し、設定を解除します。

選択した文字列を左寄せ/中央揃え/右寄せにします。

選択した文字列の書式を解除します。

HTMLソースを表示させ、編集するモードです。

編集パーツ機能です。記事内の装飾として使えるテンプレートが用意されています。

選択した文字列を段落番号付に変更します。

選択した文字列を箇条書きに変更します。

表を作成します。

選択した文字列にリンクを設定します。

設定したリンクを削除します。

アンカーを作成します。

記事途中に画像を挿入します。画像にリンクを設定することも可能です。

フリー画像サイト「pixabay」から任意の画像を検索し記事途中に挿入します。
画像の詳細を確認したい場合は画像元のページへ飛ぶことができます。

電話番号のリンクを設定します。(スマホサイトのみ)

記事内に、絵文字アイコンを挿入します。

レイアウトで右寄せ、左寄せの設定を解除致します(スマホサイズでの画面表示を最適化させることができます)

編集エリアの画面を最大化します。

編集メニューを上下に移動することができます。

編集機能のライセンス情報です。
YouTubeのリンクについて
- YouTubeの動画URLは、「YouTubeボタン」をご使用下さい。
- ボタン・リンクなどを活用しURLとして遷移等を行う場合、YouTubeの動画ページ内の「共有」を押して表示される 「youtu.be」から始まるURLを記載ください
- 編集エリア内に「共有」以外から取得したYouTubeのURLの入力はお控えください。

YouTubeのボタンはこちら
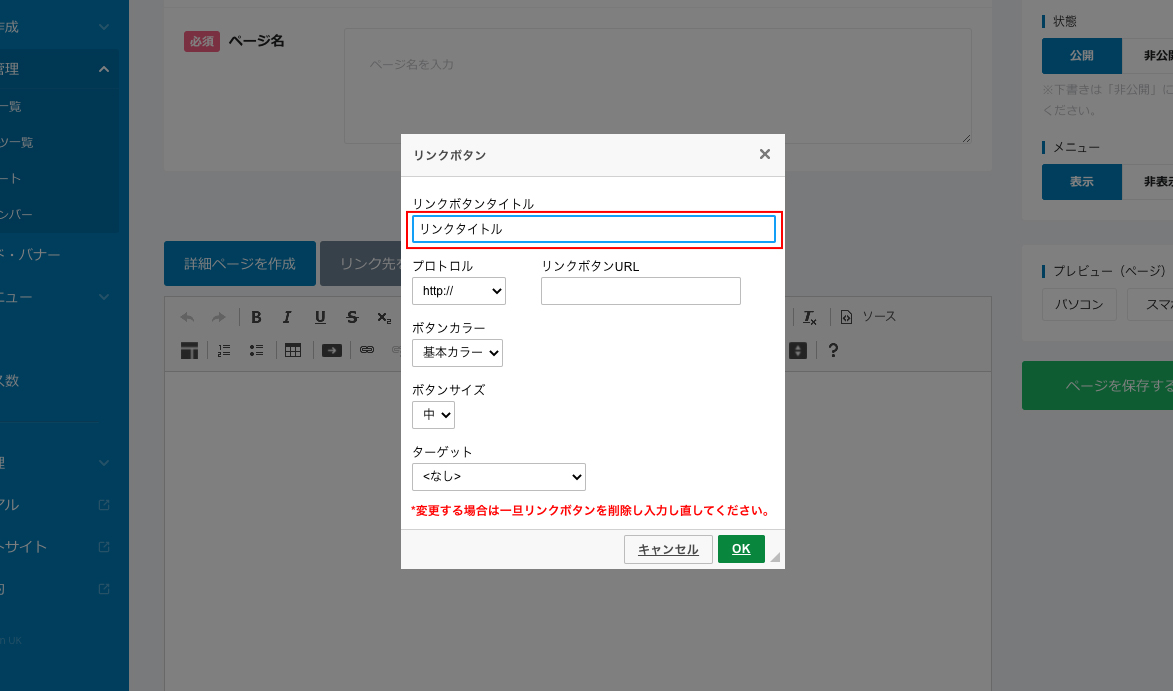
作成したリンクボタンのタイトル変更について
編集画面上でリンクボタンのテキスト部分にカーソルを合わせダブルクリックすると下記のハイパーリンク編集画面が表示します。こちらの「リンクタイトル」部分を書き換え、「OK」をクリックすると、リンクボタン内のテキストが変更されます。
※基本的にプレーンテキストをご利用下さい。ワードやエクセルなどのアプリからテキスト部分を「貼り付ける」とアプリ独自のソースが混入し、レイアウトを損なうことがあります。
※全角約30万文字相当まで入力できますが、装飾などの影響で最大文字数が減少する場合がございます。最大文字数を超えるとシステムで判断した場合、ページが保存されない仕様です。ご了承ください。
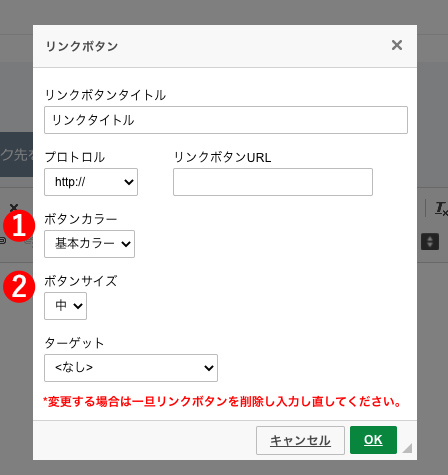
リンクボタンの装飾変更について
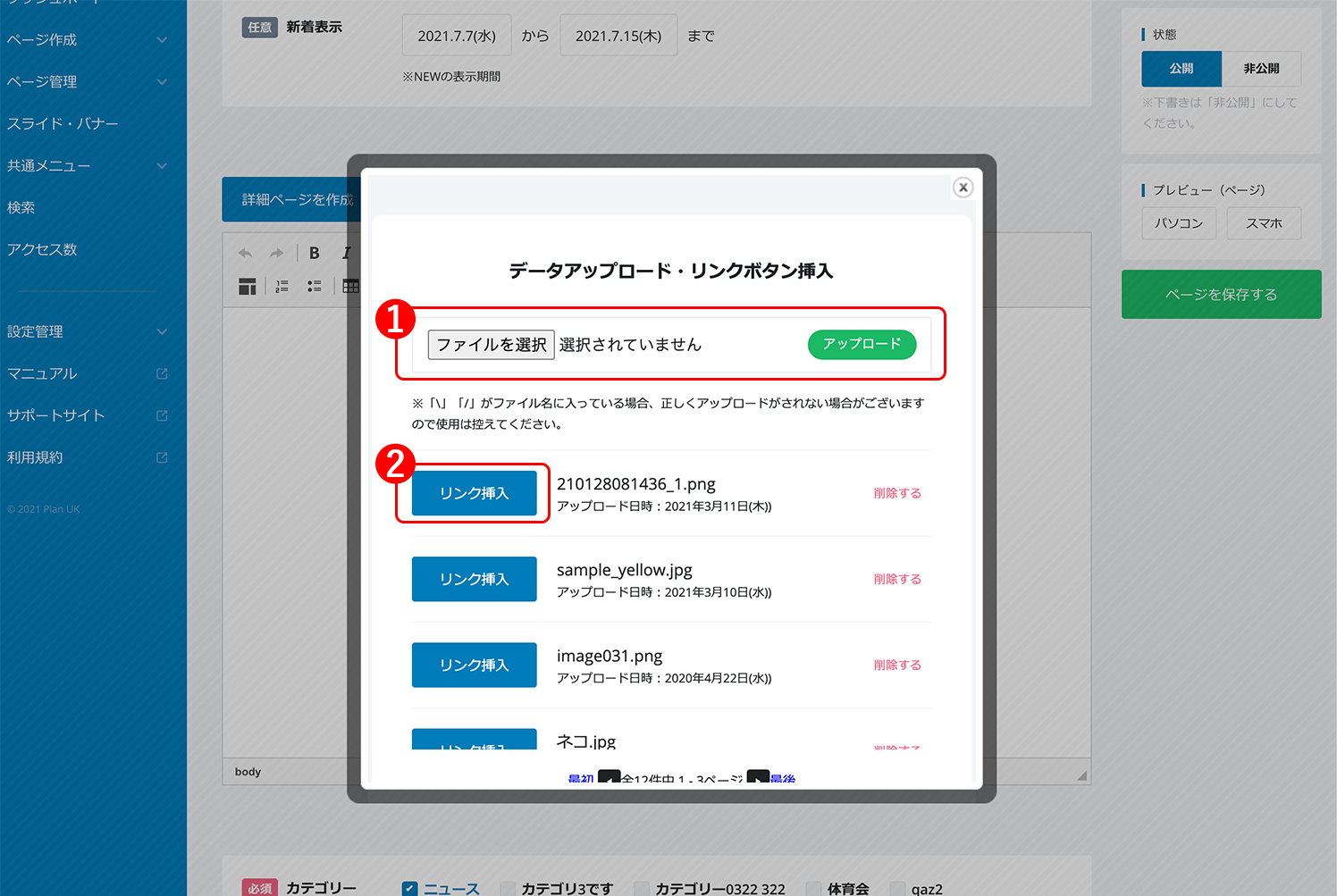
データアップ機能について
①「ファイルを選択」から任意のデータをアップロードします。
②アップロードしたデータを「リンク挿入」から記事内へ挿入します。
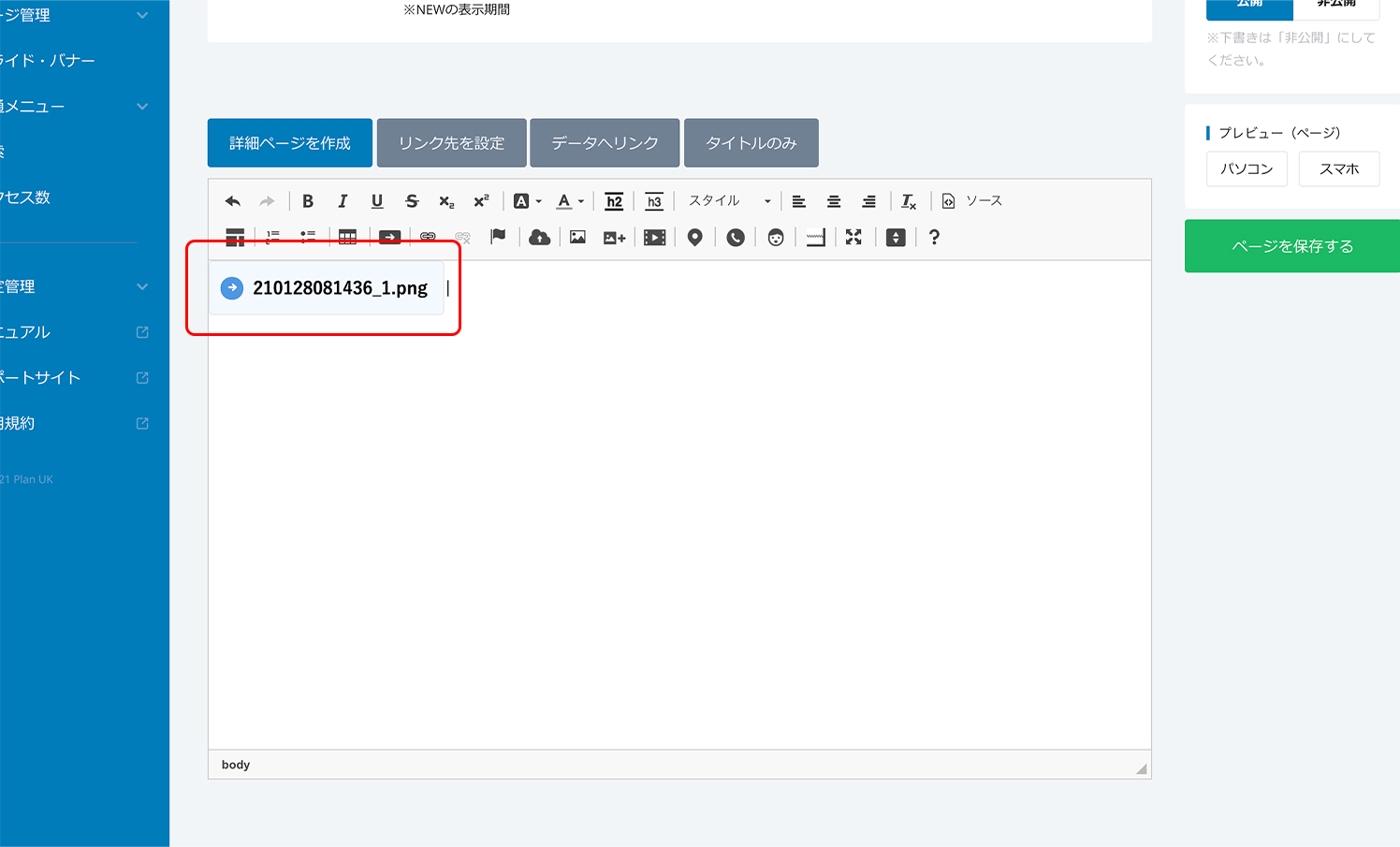
データは下記画像のように出力されます。
※「\」「/」がファイル名に入っている場合、正しくアップロードがされない場合がございますので使用は控えてください。
※10MB以上のデータをアップロードすることはできません。
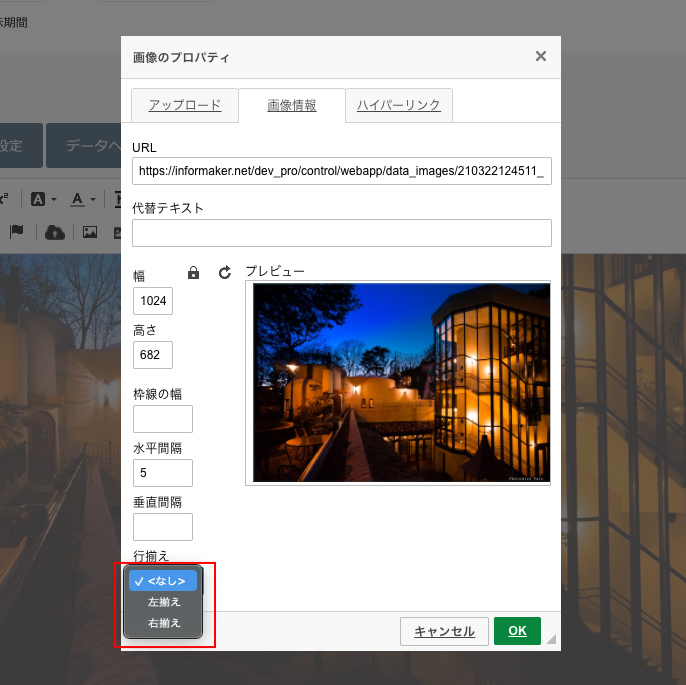
挿入画像を文章の右/左に配置する方法
中見出し(h2)へのリンク設定と更新方法について
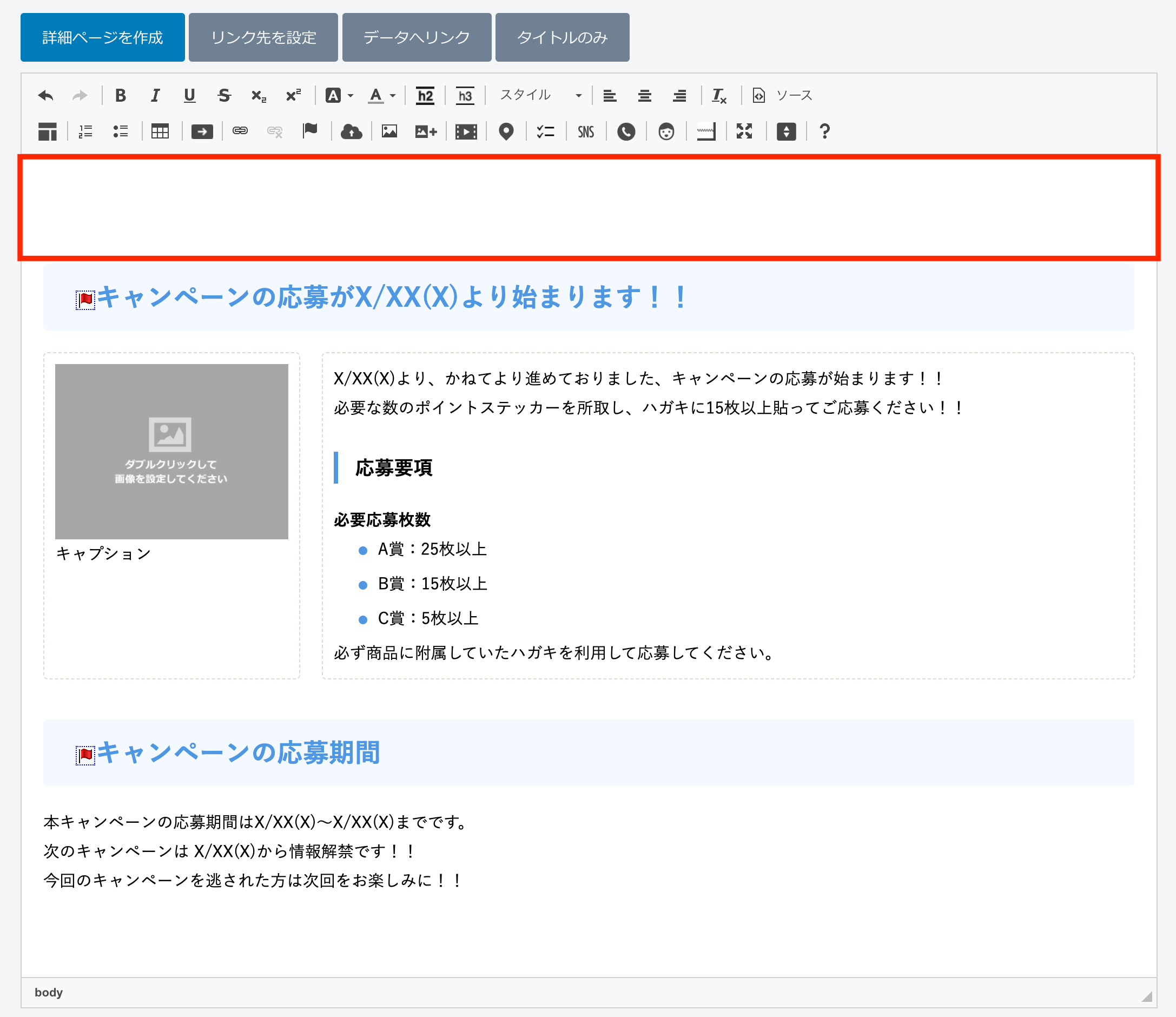
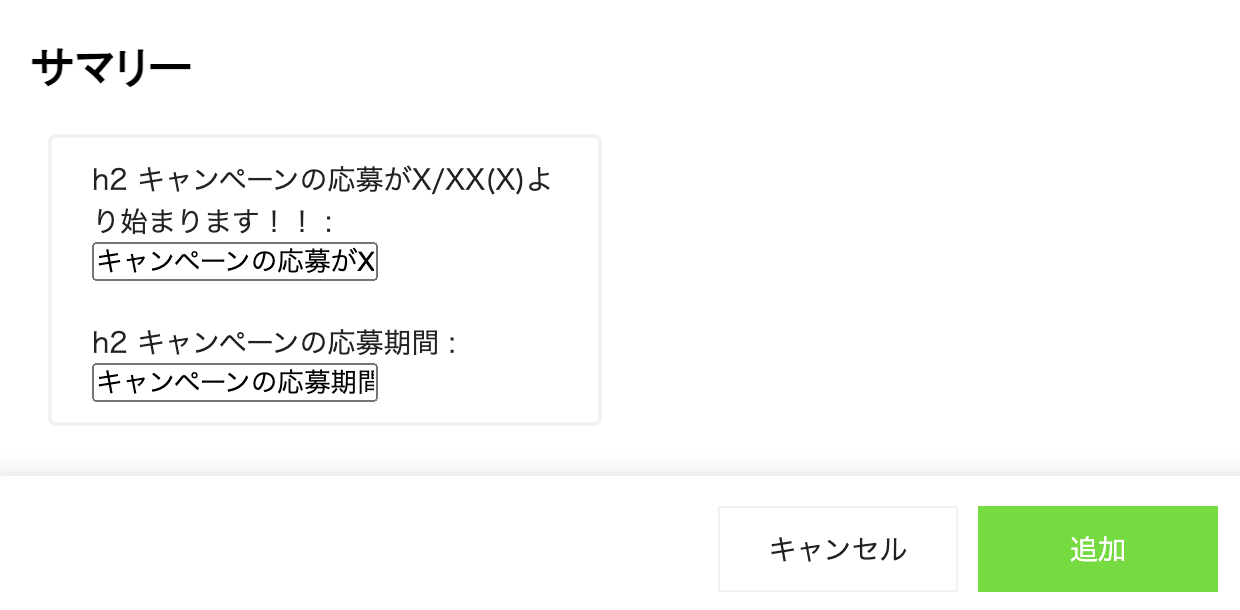
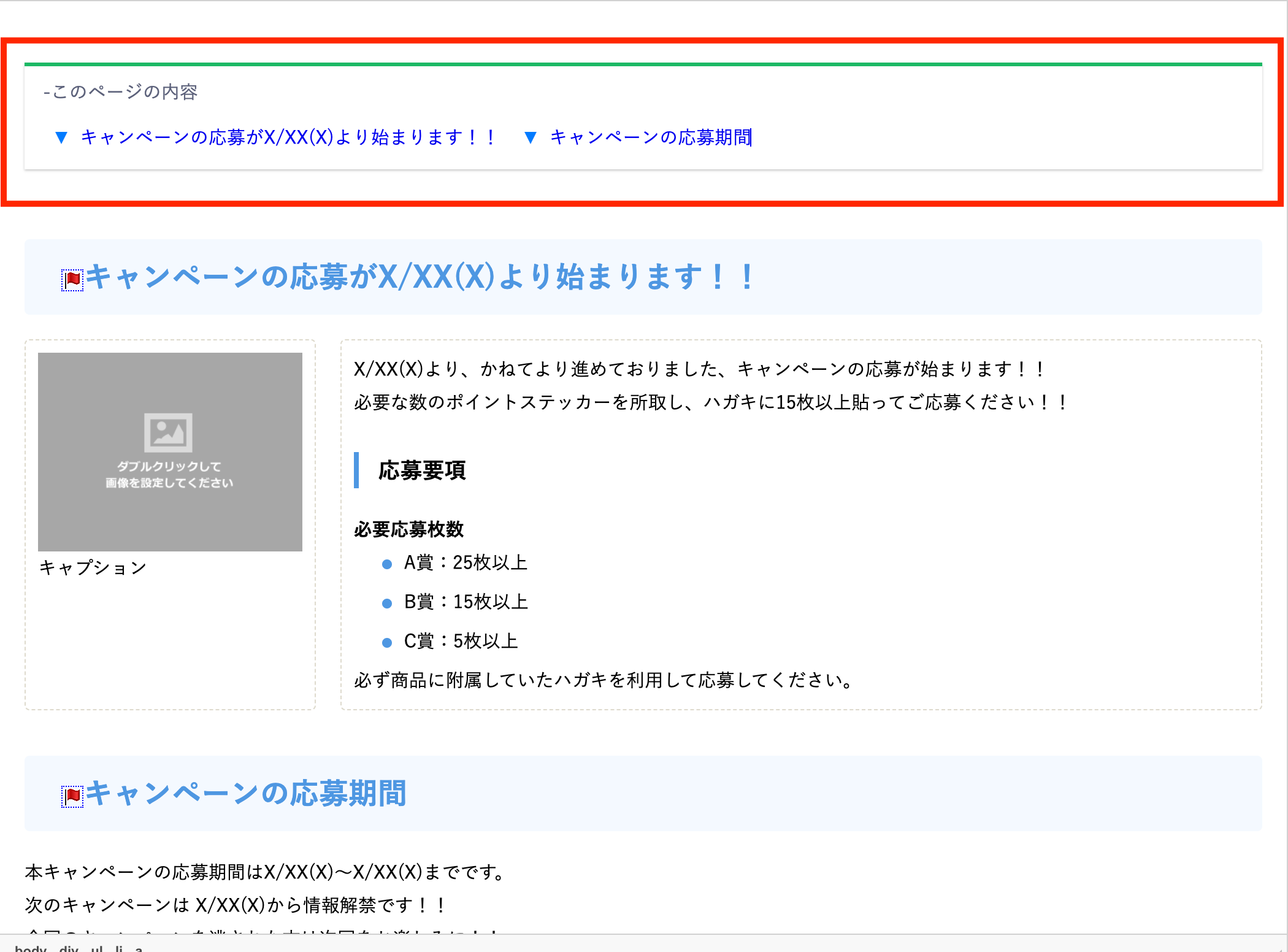
②コンテンツ作成が完了したら赤枠内の余白にページ内リンクを設置するためのアイコンをクリックしてください。
アイコン参照(  )
)
※左画像のポップアップはマニュアル掲載用に少し縮めており実際のサイズとは異なりますが、必要な機能は同じのためご安心ください。
【推奨】中見出し(h2)を後から追加した場合のページ内リンク追加
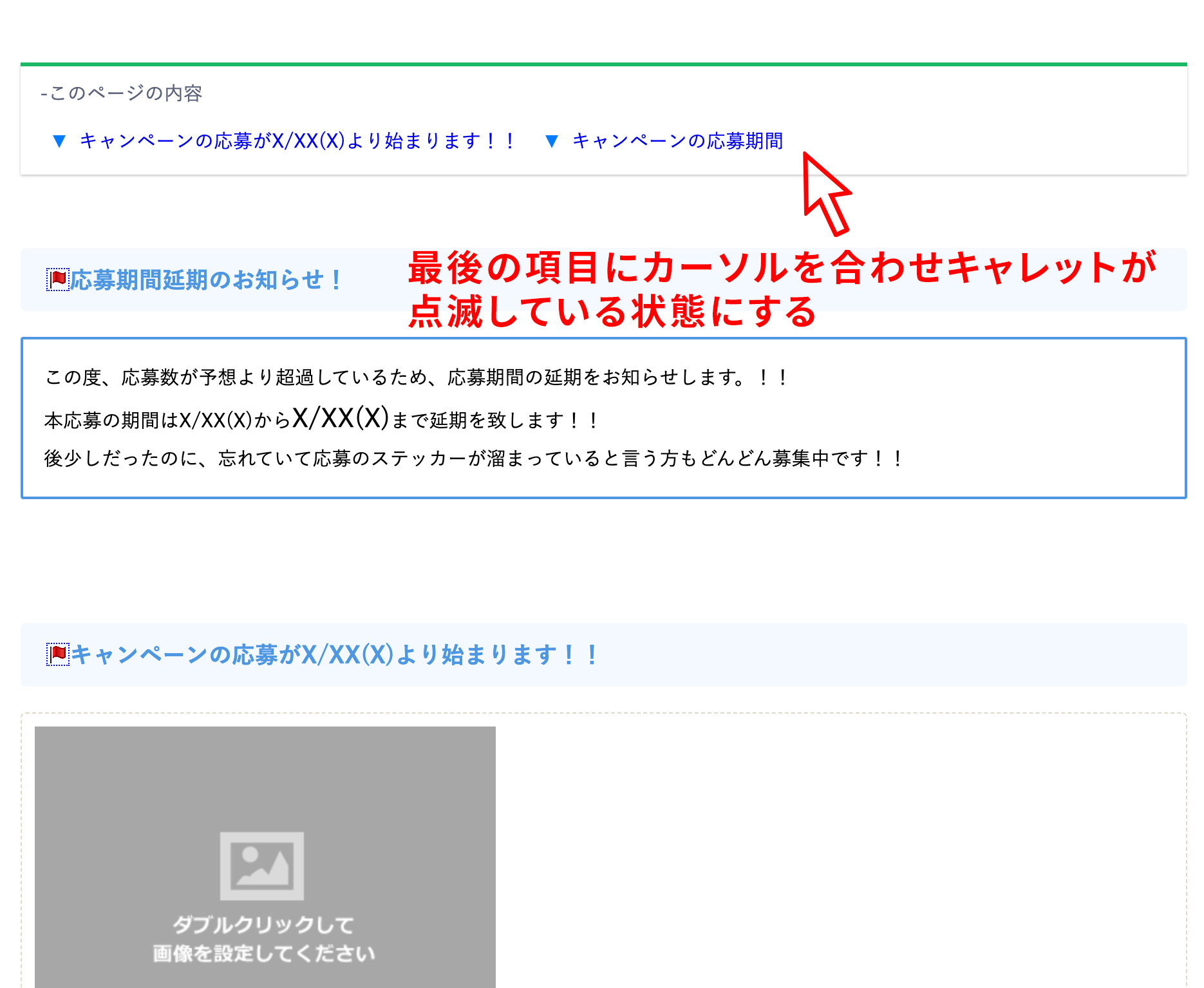
②左画像を参考に追加するテキストの最後尾にカーソルを合わせます。そのまま一度enterをクリックします。
スペースがない場合は折り返して左端へ、スペースがある場合は右側に矢印が追加されますので追加した中見出し(h2)のタイトルを入力してください。
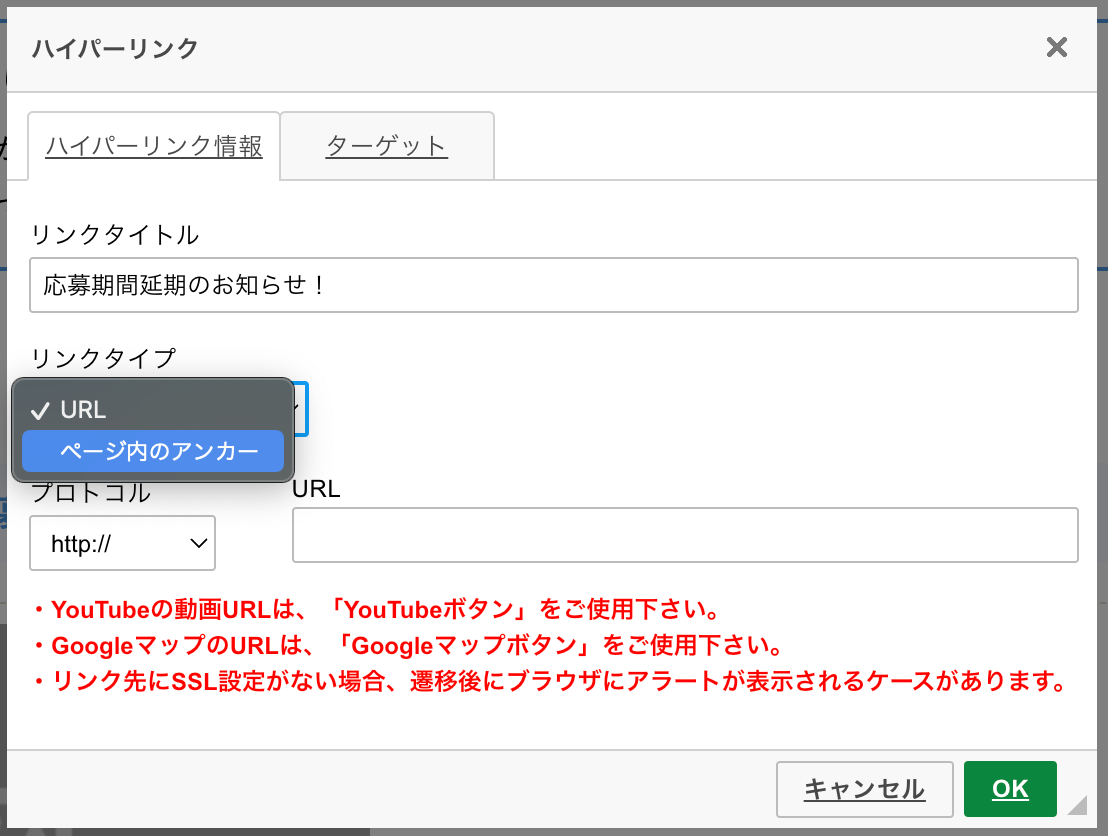
③追加したテキストにリンクを設定します。
追加テキストを選択しリンクの設定ボタンをクリックしタイトルへリンクするための設定を行います。
※アイコン参照(  )
)
リンク設定の際は左画像の通り、テキスト部分のみ選択ください。
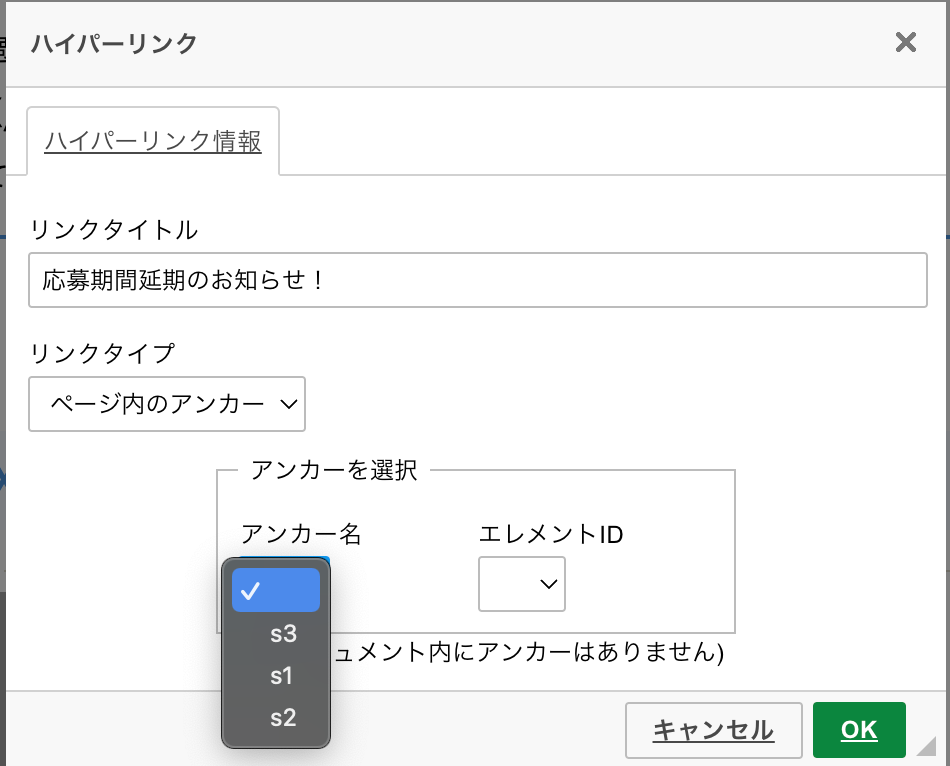
「ページ内のアンカー」に切り替えると左画像のような画面に切り替わるので、アンカー名とエレメントIDを先ほど追加した中見出し(h2)のものにIDを変更してください。
アンカー名もエレメントIDも中見出し(h2)を追加した順番にナンバーが対応しているため画像内では「s3」が追加した中見出し(h2)の番号になります。
これで設定が完了になります。
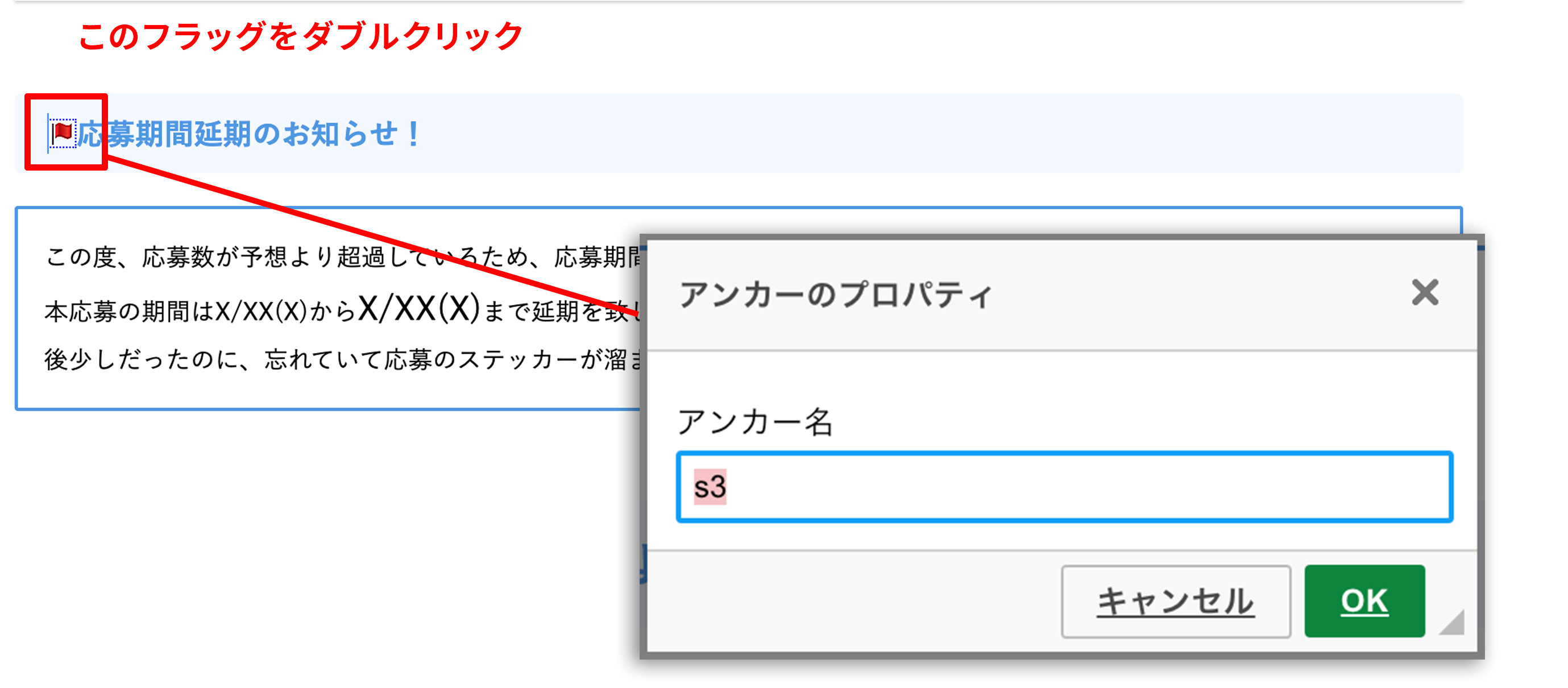
アンカー名とエレメントIDをチェックする方法
アンカー設定部分で記載している方法より、手動で確認を行いたい場合は追加で設定した中見出し(h2)の左端にあるフラッグをダブルクリックしていただくことで振り分けられているIDをチェックすることが可能です。
サマリーの追加更新により崩れてしまった場合、お手数でございますが、一度全て削除いただき「中見出し(h2)へのリンク設定と更新方法について①〜③」の手順で新規でサマリー設置をお試しください。
TIPS
- ●長い文章の場合は、時々空白行を挿入すると読みやすくなります。
- ●1ページで使う文字カラーは、3色以内としましょう。
- ●掲載する画像のサイズが大きすぎる場合は、サイズを小さくしてから、画像アップロードすることをお勧めします。
- ●小さなサイズの画像を、大きなサイズで使用すると、汚い印象になるので注意しましょう。
注意!
編集パーツ機能について
2023年12月現在
編集パーツ機能内に「アコーディオン」が搭載されているシステム
アコーディオンの中身部分にて、一部の要素に位置揃え(中央揃え・右揃え・左揃え)を使用するとアコーディオンの内容部分が表示できなくなります。位置揃えは使用しないようにお願いいたします。